PSPX4 (Pero se puede usar cualquier versión)
Animation Shop.
Un tube Yo usé un tube de Zindy Nielsen (Dreams for tears)
Puedes encontrarlo en http://zindy-zone.dk/ zzt free art
Animación: Simone Ani 101 ButerfliesandBugs
Descarga aquí http://scrappybitoffun.blogspot.com.ar/2012/02/butterfly-animations.html
Filtros: Filter Factory Gallery B - X-Diffusion
Muras meister /Copies/Wall Paper(Shrink)
Mask, textura y elemento de mi autoría.
Un tube Yo usé un tube de Zindy Nielsen (Dreams for tears)
Puedes encontrarlo en http://zindy-zone.dk/ zzt free art
Animación: Simone Ani 101 ButerfliesandBugs
Descarga aquí http://scrappybitoffun.blogspot.com.ar/2012/02/butterfly-animations.html
Filtros: Filter Factory Gallery B - X-Diffusion
Muras meister /Copies/Wall Paper(Shrink)
Mask, textura y elemento de mi autoría.
1.-Abrimos un nuevo paño de 600 x 250.
2.-Pegamos en él como nueva capa la textura Ara Soft rosa.
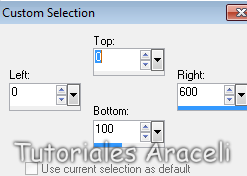
3.-Añadimos una nueva capa de trama. Selección personalizada con estos valores:
2.-Pegamos en él como nueva capa la textura Ara Soft rosa.
3.-Añadimos una nueva capa de trama. Selección personalizada con estos valores:

4.-Inundamos con el color #bec6e6. Deseleccionar
5.-Filter Factory Gallery B - X-Diffusion con estos settings (Dos veces)

6.-Pegamos el tube como nueva capa. Sin moverlo aplicamos el filtro Muras meister /Copies/Wall Paper(Shrink) Con los valores que trae por defecto.

7.-Cambiamos el modo de capa a Luminance (L) Valor 52
8.-Volvemos a pegar la imagen de la chica . Imagen/Espejo. La desplazaos al costado izquierdo del paño.
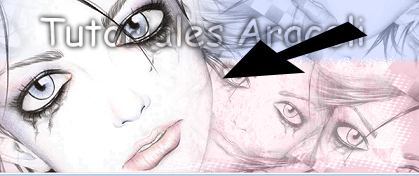
9.-En nuestra paleta de capas resaltamos la que tiene el efecto Muras . Con el borrador borramos la parte que quedó en el borde de la cara para que nos quede mas prolijo.Fusionamos capas visibles.

10.-Abrimos la mask Ara mask Tears. En nuestro trabajo: Capas/Nueva capa de máscara/A partir de una imagen y fusionamos grupo.
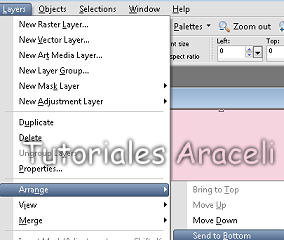
11.-Añadimos una nueva capa de trama La pintamos con el color#f5d4df. Capas/Organizar/Enviar al fondo.Fusionamos capas visibles.

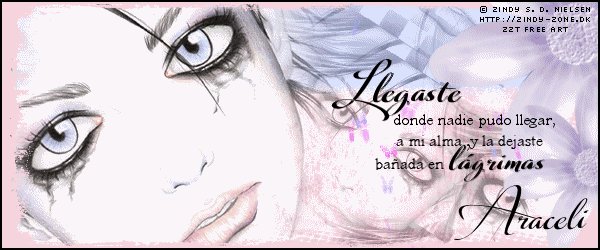
12.-Agregamos una nueva capa y pegamos la flor . La ubicamos en el sector superior derecho del paño. Duplicamos esta capa, redimensionamos un 50% y bajamos un poco la segunda flor(Ver modelo).Volvemos a fusionar capas visibles. Renombramos la capa FONDO
13.-Pegamos el brush Ara Brush tears como una nueva capa y ubicarlo al lado de la cara de la niña.
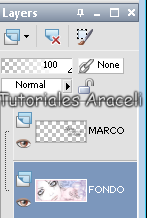
14.-Capas/Nueva capa de despliegue . Pintamos con negro. Seleccionamos todo y contraemos 3 px. Fusionamos hacia abajo. Renombramos esta capa MARCO. En nuestra paleta debemos tener dos capas.
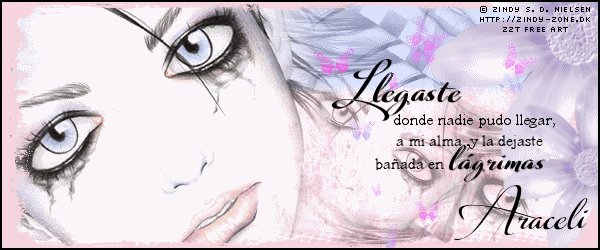
Animación:
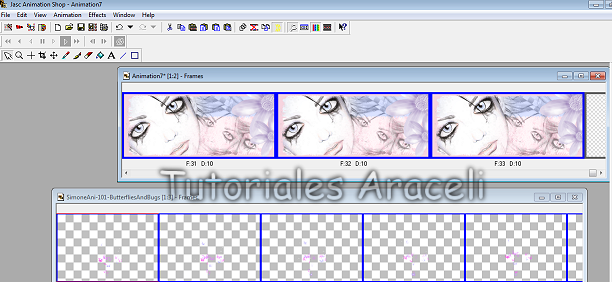
1.-Resaltamos la capa que llamamos fondo. Edición/Copiar.
2.-Vamos al Animation y lo pegamos como nueva animación. Duplicamos capas hasta tener un total de 33 marcos(Que es lo que tiene mi animación).Edición Seleccionar todo.
3.-Abrimos nuestra animación. Edición/Seleccionar todo.
4.-Les enseñaré una nueva forma de llevar la animación al trabajo.
Una vez que tenemos ambas cosas abiertas y con la misma cantidad de marcos, picamos en el primer marco de la animación.
SIN DEJAR DE PRESIONAR el botón izquierdo del mouse lo arrastramos hasta el primer marco del banner. Cuando estamos conformes, soltamos y listo!!!
*Si no nos gusta siempre podemos volver a hacerlo, presionando ctrl + z y repetimos el paso.
5.-Volvemos al PSP , resaltamos la capa MARCO . Edición /Copiar.
6.-En el Animation: Edición /pegar como nueva animación. Duplicamos hasta tener los 33 marcos. Seleccionamos todo . Edición /Copiar.Edición /Pegar en el marco actual y lo ubicamos sobre el marco 1 del banner.
7.-Guardamos como *gif.
Para el avatar:
1.-En el PSP tapamos la capa MARCO.
2.-Redimensionamos el trabajo al 70 %.Activamos la herramienta selección y escogemos el sector que nos gusta para nuestro avatar.
*Si no nos gusta siempre podemos volver a hacerlo, presionando ctrl + z y repetimos el paso.
5.-Volvemos al PSP , resaltamos la capa MARCO . Edición /Copiar.
6.-En el Animation: Edición /pegar como nueva animación. Duplicamos hasta tener los 33 marcos. Seleccionamos todo . Edición /Copiar.Edición /Pegar en el marco actual y lo ubicamos sobre el marco 1 del banner.
7.-Guardamos como *gif.
Para el avatar:
1.-En el PSP tapamos la capa MARCO.
2.-Redimensionamos el trabajo al 70 %.Activamos la herramienta selección y escogemos el sector que nos gusta para nuestro avatar.

3.-Imagen/Cortar selección .
4.-Añadimos una nueva capa. La inundamos con negro . Seleccionamos todo, contraemos 3 px y presionamos Supr.
5.-Añadimos los créditos y personalizamos. Guardamos como *png
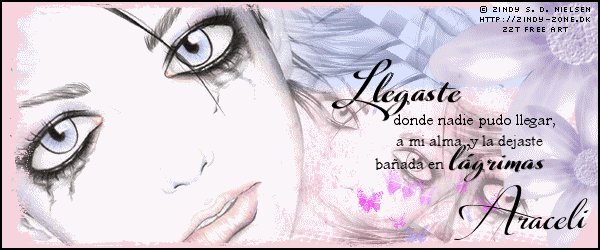
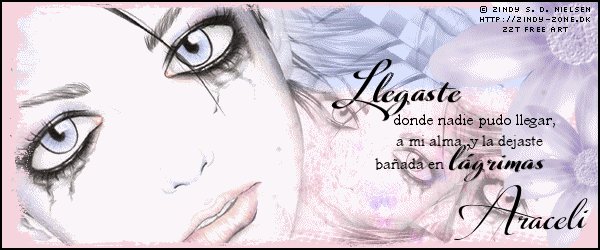
Aquí otro ejemplo con el arte de Zindy Nielsen.










No hay comentarios:
Publicar un comentario