Original countdown (Usar asistente de animación)

Materiales Necesarios:
PSP: Yo use Corel X3
Un tube a gusto .Yo usé el arte de Charlene Chua www.sygnin.com
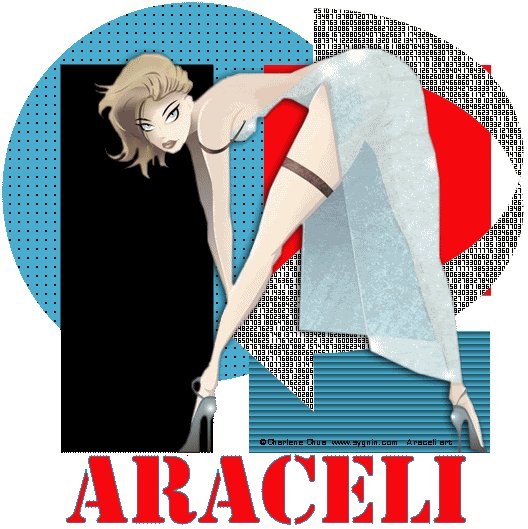
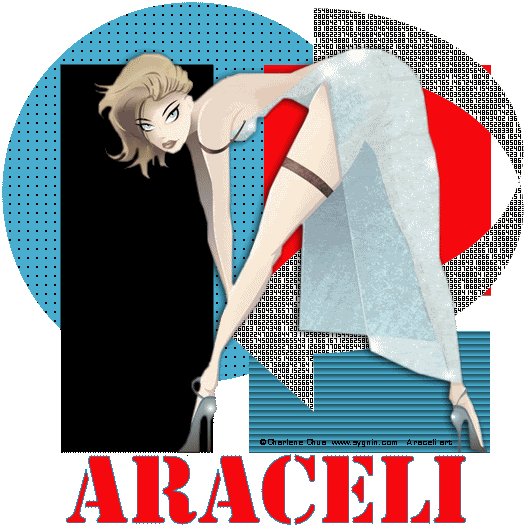
Este es el que usé
http://i45.tinypic.com/2gt6pms.jpg
Un template(Aquí dejo uno de mi autoría)
Filtro Filter factory gallery R-Countdown
Animation 3.0
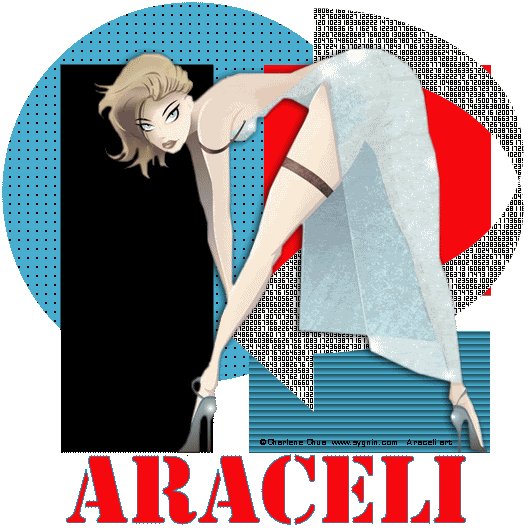
1.-Abrir el template en tu PSP.Borrar la capa con el copy-
2.-Posicionarse sobre la capa 4 (Círculo) Seleccionar/flotar/Agregar nueva capa y rellenar con el color 49afd1.
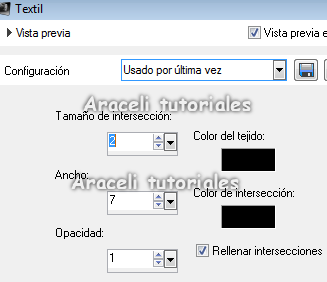
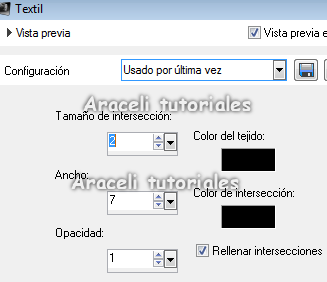
Efectos/Textil

Borrar la capa original.
3.-Posicionarse sobre la capa de los rectángulos , seleccionar el mas pequeño
con la varita mágica, agregar una nueva capa e inundarlo con el color 90c3d4.
Seleccionar el cuadrado y colorear con un color contrastante.
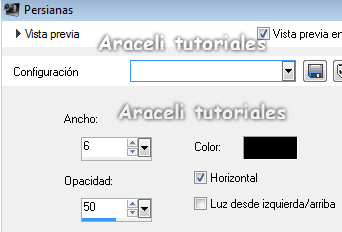
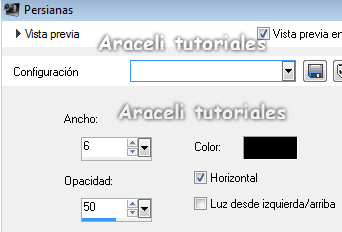
4.-Efectos, efectos de textura, persiana con los valores.
Deseleccionar y borrar el rectángulo original

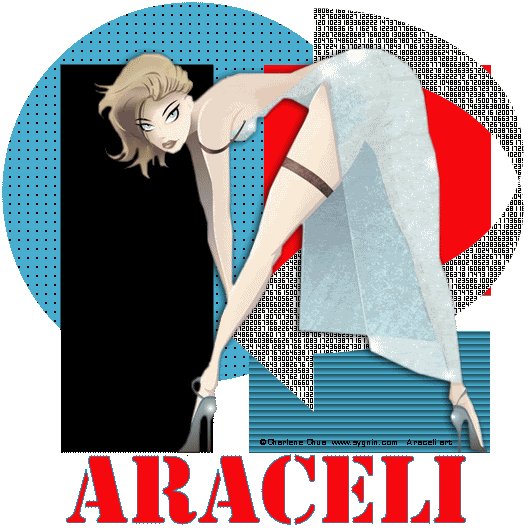
5.Capas, nueva capa de despliegue, acomodar el tube de la chica
a gusto, colocar el copy , nuestro sello y nuestro nombre o texto.
6.-Posicionarnos sobre la capa de la flecha,Seleccionar todo/Flotar, rellenarla
con color blanco.
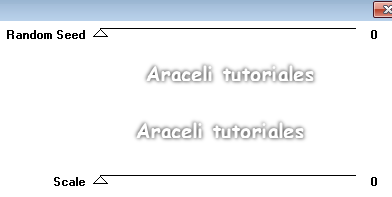
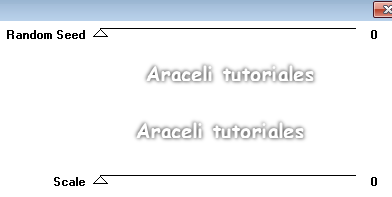
7.-Efectos , filter factory gallery R,
countdown, valores por defecto , aceptar.

8.-Selección , ninguna selección, capas, fusionar visibles.
Guardar como png (Renombrar la imagen como 1)
9.-Volver atras apretando ctrl z tres veces , hasta que desaparezca el
efecto del filtro aplicado.(Pero que no se borre la selección)
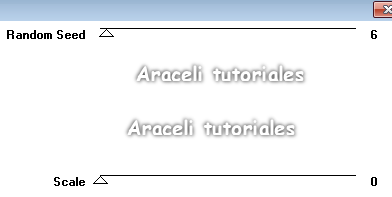
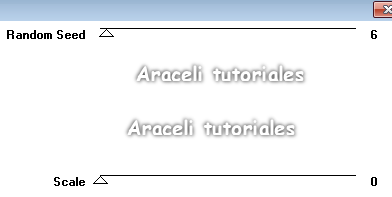
10.-Efectos, filter factory gallery R, en random colocamos valor 6

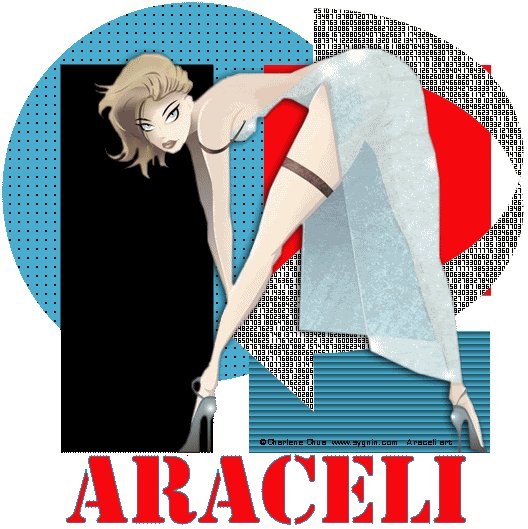
Selección, quitar selección, capas , fusionar visibles. Guardar como png(Renombrar 2)
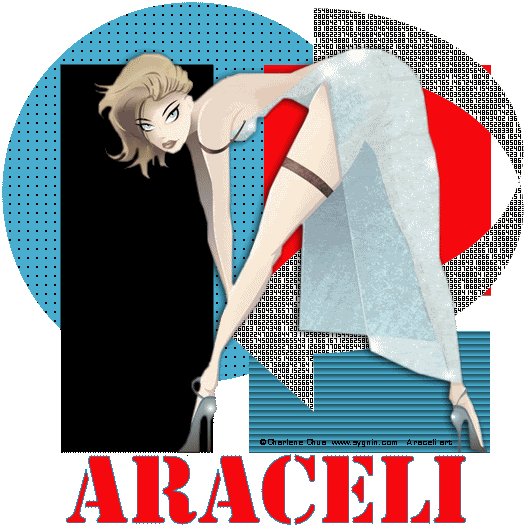
11.-Repetir el paso, cambiando el random a 12
Guardar como png, renombrar esta capa 3
12.-(Guardalas numerandolas correlativamente y como imagen png para que no tenga fondo o como jepg para que quede con fondo blanco)
13.- Una vez que lo tengas listo abre el animation.
Archivo, asistente de animación,
http://i50.tinypic.com/ta0t38.jpg
le das aceptar hasta que pide ingresar imagen
14.-Ahora vas seleccionando en orden las imagenes que enumeraste,
http://i50.tinypic.com/sd074l.jpg
cuando las tengas todas, escoges finalizar y se despliega
el gráfico animado en el Animation, lo guardas como gif y listo.

Materiales Necesarios:
PSP: Yo use Corel X3
Un tube a gusto .Yo usé el arte de Charlene Chua www.sygnin.com
Este es el que usé
http://i45.tinypic.com/2gt6pms.jpg
Un template(Aquí dejo uno de mi autoría)
Filtro Filter factory gallery R-Countdown
Animation 3.0
1.-Abrir el template en tu PSP.Borrar la capa con el copy-
2.-Posicionarse sobre la capa 4 (Círculo) Seleccionar/flotar/Agregar nueva capa y rellenar con el color 49afd1.
Efectos/Textil

Borrar la capa original.
3.-Posicionarse sobre la capa de los rectángulos , seleccionar el mas pequeño
con la varita mágica, agregar una nueva capa e inundarlo con el color 90c3d4.
Seleccionar el cuadrado y colorear con un color contrastante.
4.-Efectos, efectos de textura, persiana con los valores.
Deseleccionar y borrar el rectángulo original

5.Capas, nueva capa de despliegue, acomodar el tube de la chica
a gusto, colocar el copy , nuestro sello y nuestro nombre o texto.
6.-Posicionarnos sobre la capa de la flecha,Seleccionar todo/Flotar, rellenarla
con color blanco.
7.-Efectos , filter factory gallery R,
countdown, valores por defecto , aceptar.

8.-Selección , ninguna selección, capas, fusionar visibles.
Guardar como png (Renombrar la imagen como 1)
9.-Volver atras apretando ctrl z tres veces , hasta que desaparezca el
efecto del filtro aplicado.(Pero que no se borre la selección)
10.-Efectos, filter factory gallery R, en random colocamos valor 6

Selección, quitar selección, capas , fusionar visibles. Guardar como png(Renombrar 2)
11.-Repetir el paso, cambiando el random a 12
Guardar como png, renombrar esta capa 3
12.-(Guardalas numerandolas correlativamente y como imagen png para que no tenga fondo o como jepg para que quede con fondo blanco)
13.- Una vez que lo tengas listo abre el animation.
Archivo, asistente de animación,
http://i50.tinypic.com/ta0t38.jpg
le das aceptar hasta que pide ingresar imagen
14.-Ahora vas seleccionando en orden las imagenes que enumeraste,
http://i50.tinypic.com/sd074l.jpg
cuando las tengas todas, escoges finalizar y se despliega
el gráfico animado en el Animation, lo guardas como gif y listo.
Tutorial realizado en agosto de 2011


No hay comentarios:
Publicar un comentario