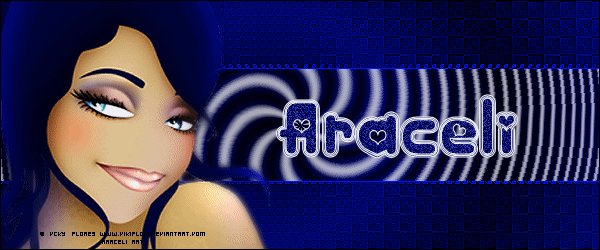
Himnótico




MATERIALES
Corel Paint shop pro X3
Animation shop
Un tube. En este caso usé el una imagen de Vicki Flores(http/vikifloki.deviantart.com)
Extra: aquí
FILTROS
Filter factory gallery B/Sliding spirals
Filtro Fun house /PatchWork
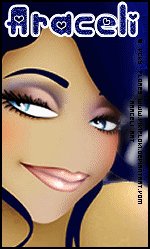
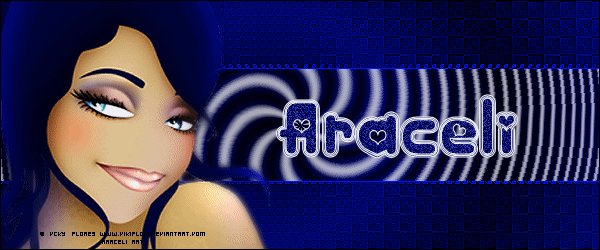
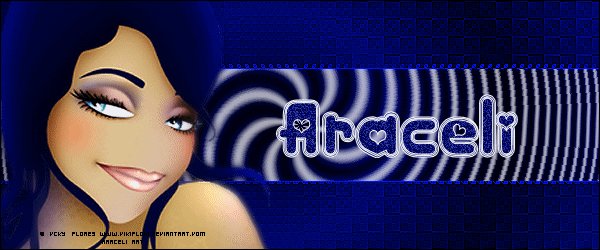
Abrimos un nuevo paño de 600 x 250 px
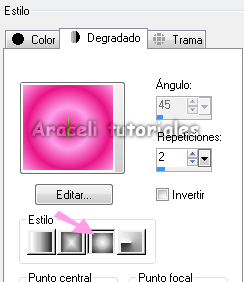
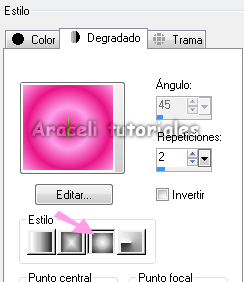
Seleccionamos un color claro y uno oscuro del tube y formamos un gradiente así:

Dupicamos 5 veces para tener un total de 6(Estas capas seran las que nos den la animación)
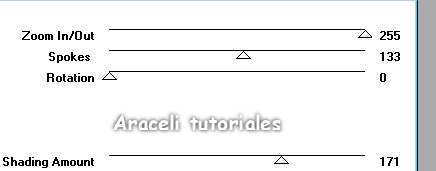
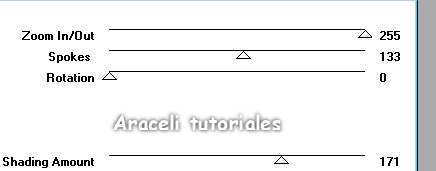
A la capa superior le apicamos :Efectos/ Filter factory gallery B/Sliding spirals

A la segunda el mismo filtro pero variamos el valor Rotation a 46
A las otras capas les pondremos valores: 95-142-190 -244.
Abrimos el template Linear y lo pegamos como nueva capa.
Seleccionamos todo y flotamos.
Lo coloreamos con nuestro gradiente
Efectos/Filtro Fun house /PatchWork con los valores que trae por defecto.(Patch size 15)
Pegamos nuestro tube como nueva capa y lo ubicamos en un costado.
Nueva capa de trama y rellenamos con color bien oscuro, yo usé negro.
Seleccionamos todo y contraemos 1 px. Presionamos supr.
En una nueva cpa colocamos los créditos del artista, el número de licencia si lo necesita y nuestro nombre.
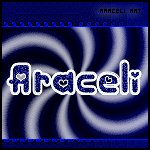
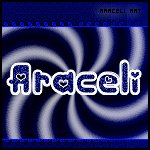
Personalizamos a gusto. Yo escribí mi nombre, le añadí ruido e hice coincidir mi inicial con el centro del espiral.
Para animar:
Tapamos 5 de las 6 capas que contienen el filtro Filter factory gallery B/Sliding spirals dejando activa la superior.
Copiar capas fusionadas. En el animation las pegamos como nueva animación.
Volvemos al PSP tapamos la capa activa y destapamos la 2° capa. Copiamos como fusionadas y en el animation pegamos despues del marco actual.
Volvemos al PSP y tapamos la 2° capa y destapamos la tercera, copiamos fusionada y en el animation pegamos nuevamente despues del marco actual.
Repetimos hasta finalizar las capas.
Guardamos como *gif.
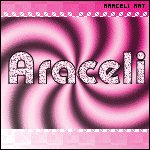
Para el avatar:
Con la herramienta selección, escogemos un sector de nuestro gráfico.
Recortamos de 150 por 150 px o del valor deseado.
Agregamos una nueva capa, seleccionamos todo, la inundamos con el color oscuro que usamos para el marco del banner y contraemos 1 px. Presionamos supr.
Animamos como el banner o guardamos como pnd para tenerlo sin animación.
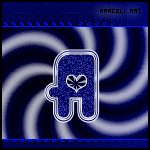
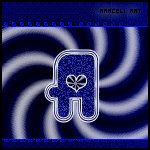
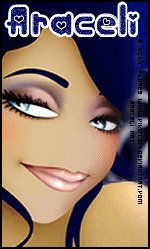
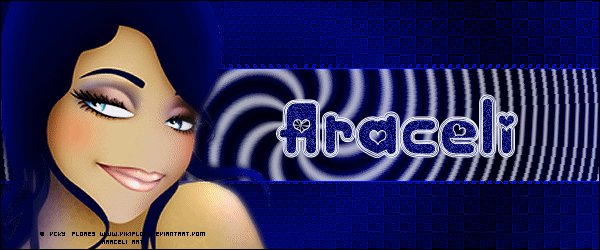
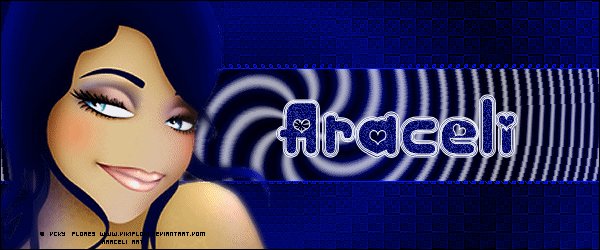
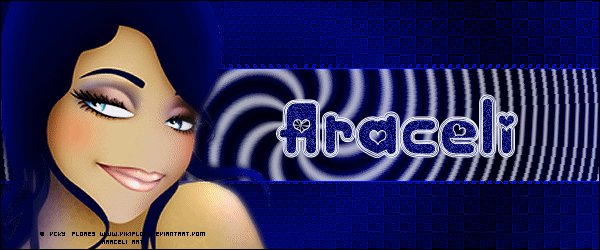
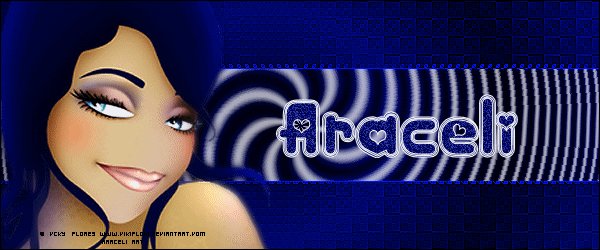
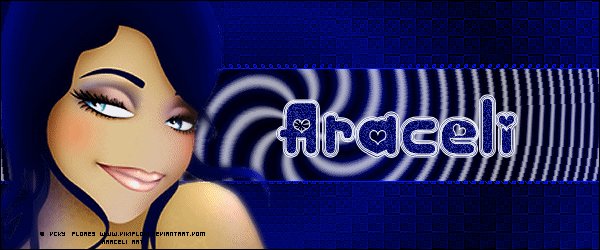
Aquí otro ejemplo








MATERIALES
Corel Paint shop pro X3
Animation shop
Un tube. En este caso usé el una imagen de Vicki Flores(http/vikifloki.deviantart.com)
Extra: aquí
FILTROS
Filter factory gallery B/Sliding spirals
Filtro Fun house /PatchWork
Abrimos un nuevo paño de 600 x 250 px
Seleccionamos un color claro y uno oscuro del tube y formamos un gradiente así:

Dupicamos 5 veces para tener un total de 6(Estas capas seran las que nos den la animación)
A la capa superior le apicamos :Efectos/ Filter factory gallery B/Sliding spirals

A la segunda el mismo filtro pero variamos el valor Rotation a 46
A las otras capas les pondremos valores: 95-142-190 -244.
Abrimos el template Linear y lo pegamos como nueva capa.
Seleccionamos todo y flotamos.
Lo coloreamos con nuestro gradiente
Efectos/Filtro Fun house /PatchWork con los valores que trae por defecto.(Patch size 15)
Pegamos nuestro tube como nueva capa y lo ubicamos en un costado.
Nueva capa de trama y rellenamos con color bien oscuro, yo usé negro.
Seleccionamos todo y contraemos 1 px. Presionamos supr.
En una nueva cpa colocamos los créditos del artista, el número de licencia si lo necesita y nuestro nombre.
Personalizamos a gusto. Yo escribí mi nombre, le añadí ruido e hice coincidir mi inicial con el centro del espiral.
Para animar:
Tapamos 5 de las 6 capas que contienen el filtro Filter factory gallery B/Sliding spirals dejando activa la superior.
Copiar capas fusionadas. En el animation las pegamos como nueva animación.
Volvemos al PSP tapamos la capa activa y destapamos la 2° capa. Copiamos como fusionadas y en el animation pegamos despues del marco actual.
Volvemos al PSP y tapamos la 2° capa y destapamos la tercera, copiamos fusionada y en el animation pegamos nuevamente despues del marco actual.
Repetimos hasta finalizar las capas.
Guardamos como *gif.
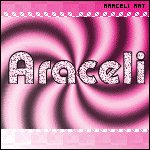
Para el avatar:
Con la herramienta selección, escogemos un sector de nuestro gráfico.
Recortamos de 150 por 150 px o del valor deseado.
Agregamos una nueva capa, seleccionamos todo, la inundamos con el color oscuro que usamos para el marco del banner y contraemos 1 px. Presionamos supr.
Animamos como el banner o guardamos como pnd para tenerlo sin animación.
Aquí otro ejemplo




Tutorial realizado en agosto de 2011


No hay comentarios:
Publicar un comentario