


Materiales:
PSPX4 (Pero se puede usar cualquier versión)
Un tube Yo usé un tube Free de Ismael Rac
Puedes encontrarlo en su tienda http://xeracx.net/store/
Template de mi autoría: Aquí
Extra Animación de Scrappy Bit of Fun: Simone Ani 083-
Puedes descargarla aquí http://www.scrappybitoffun.blogspot.com.ar/2012/02/animations-81-85.html
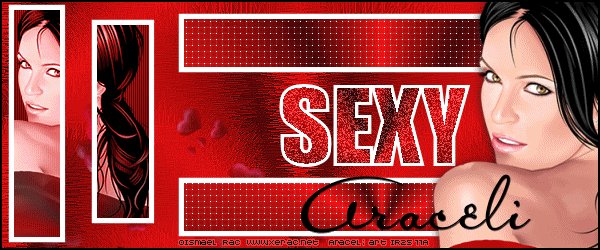
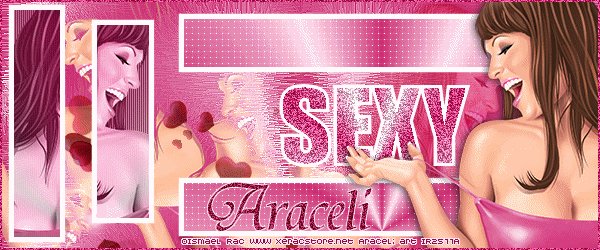
Para el banner:
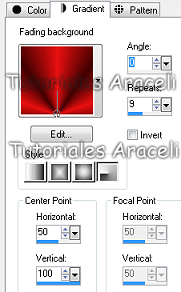
1.-Preparamos un gradiente escogiendo un color claro (#e91212) y uno oscuro del tube (#420203)
Lo configuramos así:

2.-Abrimos nuestro template. Lo duplicamos haciendo Ctrol + D para no dañar el original.
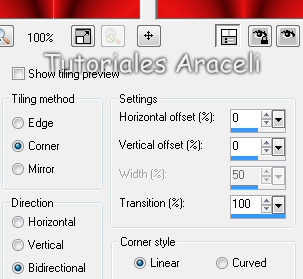
3.-Posicionandonos en la capa llamada fondo la inundamos con el gradiente. Efectos/Efectos de imagen/Mosaico integrado

Efectos/Efectos de borde/Realzar mas.
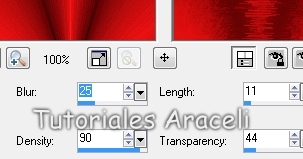
4.-Efectos/Efectos de textura/Pelo

Efectos/Efectos de borde/Realzar.
5.-Resaltamos la capa llamada verticales. Con la varita mágica seleccionamos el interior de los rectángulos y hacemos: Seleccionar/Modificar/Expandir 1 px para asegurarnos de cubrir toda la superficie.
Añadimos una nueva capa de trama y la coloreamos con el gradiente.
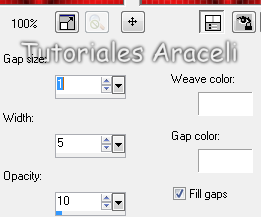
Efectos/Efectos de textura/Persiana .Quitamos la selección

6.-Sin quitar la selección pegamos el tube mas pequeño como nueva capa . . Lo acomodamos sobre la selección moviendolo para que se vea la carita.

Selección/ Invertir y presionamos Supr. Modo de capa Luminancia heredada. Anular la selección.
7.-Activamos la capa llamada horizontales y seleccionamos nuevamente el interior de los rectángulos. Añadimos una nueva capa, expandimos 1 px y pintamos con el gradiente. Efectos/Efectos de textura /Textil.Quitamos la selección.

8.-Ahora resaltamos la capa denominada SEXY. Con la varita seleccionamos el interior, expandimos 1 px, añadimos una nueva capa y coloreamos con el gradiente. Ajustes/Añadir o quitar ruido/Añadir ruido:

Deseleccionar.
9.-Pegamos el tube mas grande como nueva capa, lo redimensionamos un 80 y le damos una pequeña sombra.
10.-Añadimos una nueva capa, la pintamos con negro, seleccionamos todo, contraemos 2 px y presionamos Supr.
11.-Nueva capa de trama y añadimos el copy del artista, nuestro sello y el número de licencia.
Para animar.
1.-En nuestra paleta de capas resaltamos la capa fondo. Edición /Copiar. Abrimos el Animation : Edición Pegar como nueva animación y duplicamos marcos hasta tener un total de 35 que son los que tiene nuestra animación.
2.-Abrimos Simone Ani 83 . Edición /Seleccionar todo y Edición/Copiar.
Picamos en nuestra base de 35 marcos y hacemos. Edición/Pegar en el marco actual. Veremos que la animación queda pegada a nuestro puntero, la ubicamos en el lado izquierdo así:

Cuando estamos conformes hacemos clik y ya tenemos lista la base animada.
*Recuerda que puedes repetir este paso las veces que sea necesario haciendo Ctrl+ D.
3.-Volvemos a nuestro PSP , tapamos la capa denominada Fondo y copiamos las demas así: Edición/Copiar fusionadas. Las pegamos como nueva animación. Duplicamos los marcos hasta tener 35. Edición Seleccionar todo y Edición/Copiar. Volvemos a la base animada y hacemos/Selección/Seleccionar todo/Edición/Pegar en el marco actual . Aquí debemos tener mucho cuidado de hacer concidir el marco con los bordes. Damos clik y listo!
Para el avatar
1.-En nuestro PSP hacemos: Edición/Deshacer fusionar visibles.En nuestra paleta de capas tapamos todas las que no nos sirvan (marco, nombre, etc).
2.-Con la herramienta selección trazamos un rectángulo en el sector del gráfico que deseamos para el avatar.
Imagen /Cortar selección. Ctrl +D y duplicamos .
3.-Añadimos una nueva capa, la pintamos con negro, seleccionamos todo, contraemos 2 px y presionamos Supr.
Animamos de igual manera que el banner
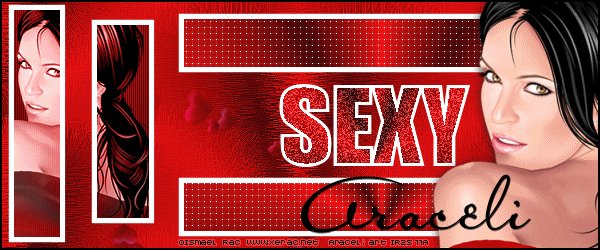
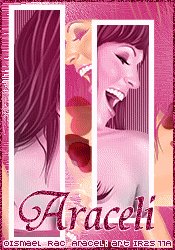
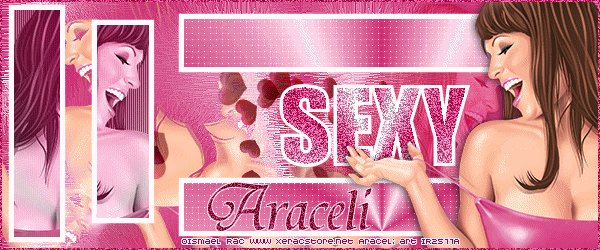
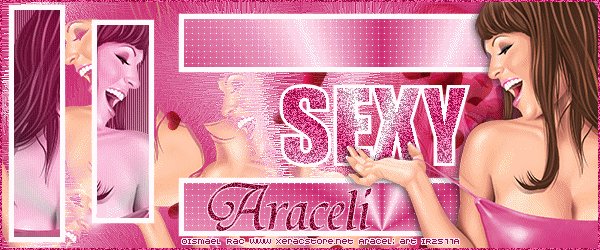
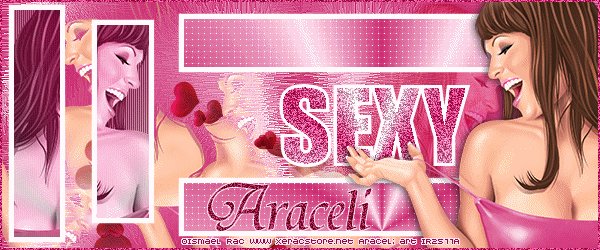
Aquí otro ejemplo con el arte de Ismel Rac





No hay comentarios:
Publicar un comentario