PSPX4 (Pero se puede usar cualquier versión)
Un tube Yo usé un tube de Nuria (Artista si si)
Puedes encontrarlo en http://www.nuria.deviantart.com/
Template Template 1 de mi autoría Aquí
Un tube Yo usé un tube de Nuria (Artista si si)
Puedes encontrarlo en http://www.nuria.deviantart.com/
Template Template 1 de mi autoría Aquí
Una textura: Ara tex Aquí
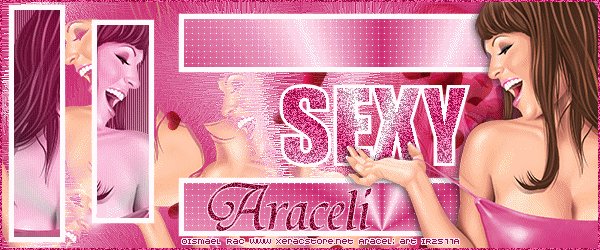
2.-En nuestra paleta de capas activamos la capa llamada Fondo.
Pegamos la textura Ara tex 1.Efectos/Efectos de borde/Realzar.
3.-Añadimos una nueva capa y pegamos nuestro tube. Lo desplazamos hacia un costado y cambiamos el modo de capa a Screen con un valor de 40.
Capas/Duplicar. Imagen/Mirror.
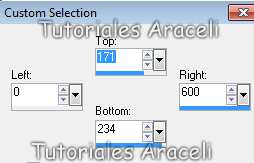
4.-Ahora resaltamos la capa llamada Rombo. Seleccionar todo/Flotar.
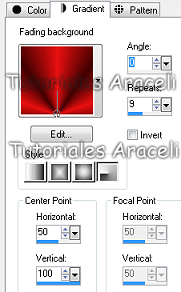
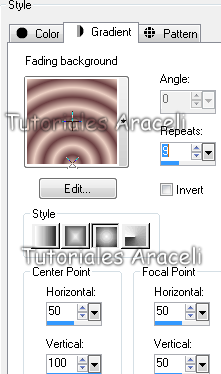
Lo inundamos con un gradiente formado así:

*Yo usé blanco para primer plano y #b2505c para foreground. Quitamos la selección.
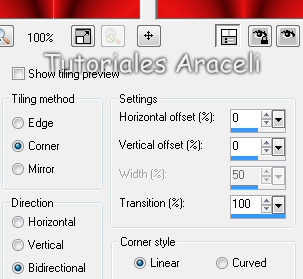
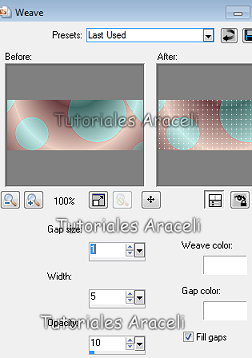
5.-En nuestra paleta de capas activamos la capa denominada Barras 1. Seleccionamos todo y flotamos. Añadimos una nueva capa de trama y la pintamos con el gradiente usado en el paso anterior.
Redimensionamos el tube un 60%. Lo pegamos como nueva capa y hacemos coincidir la capa con la selección.En nuestra paleta de capas activamos la capa del tube y hacemos Invertir/Supr .
Sin deseleccionar cambiamos el modo de capa a Luminancia heredada.
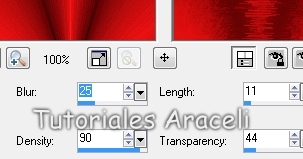
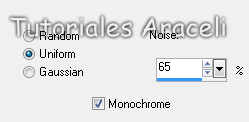
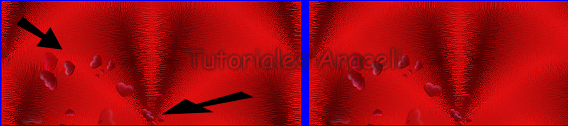
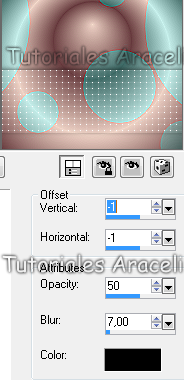
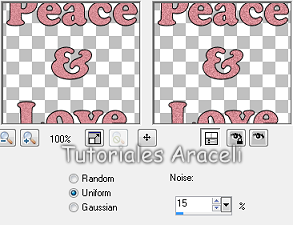
7.-Selección /Invertir. Añadimos una nueva capa , pintamos con el color de fondo #b2505c . Añadimos ruido:
8.-Seleccionar todo/Contraer 3 px y presionar Supr. Anulamos la selección.
9.-Resaltamos la capa barras 2 y repetimos el procedimiento desde el paso 6.
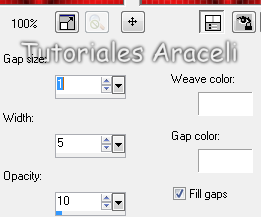
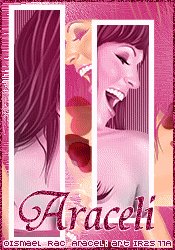
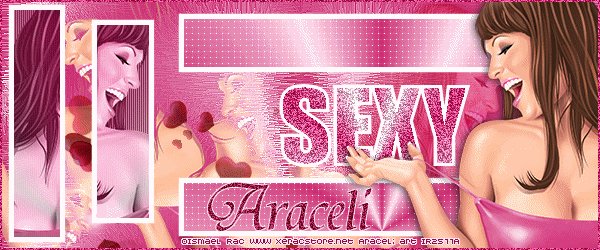
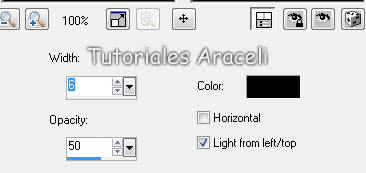
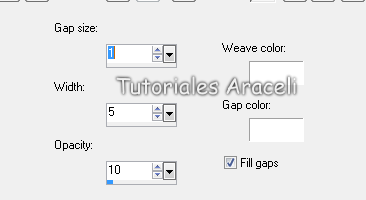
10.-Añadimos una nueva capa de trama, inundamos con negro . Seleccionamos todo/Contraemos 3 px y presionamos Supr para obtener el marco. Añadimos copy del autor, nuestro sello y personalizamos.
Guardamos como png.
1.-Abrimos nuestro template. Lo duplicamos haciendo Ctrol + D para no dañar el original.
2.-En nuestra paleta de capas activamos la capa llamada Fondo.
Pegamos la textura Ara tex 1.Efectos/Efectos de borde/Realzar.
3.-Añadimos una nueva capa y pegamos nuestro tube. Lo desplazamos hacia un costado y cambiamos el modo de capa a Screen con un valor de 40.
Capas/Duplicar. Imagen/Mirror.
4.-Ahora resaltamos la capa llamada Rombo. Seleccionar todo/Flotar.
Lo inundamos con un gradiente formado así:

*Yo usé blanco para primer plano y #b2505c para foreground. Quitamos la selección.
5.-En nuestra paleta de capas activamos la capa denominada Barras 1. Seleccionamos todo y flotamos. Añadimos una nueva capa de trama y la pintamos con el gradiente usado en el paso anterior.
Redimensionamos el tube un 60%. Lo pegamos como nueva capa y hacemos coincidir la capa con la selección.En nuestra paleta de capas activamos la capa del tube y hacemos Invertir/Supr .
Sin deseleccionar cambiamos el modo de capa a Luminancia heredada.
7.-Selección /Invertir. Añadimos una nueva capa , pintamos con el color de fondo #b2505c . Añadimos ruido:

8.-Seleccionar todo/Contraer 3 px y presionar Supr. Anulamos la selección.
9.-Resaltamos la capa barras 2 y repetimos el procedimiento desde el paso 6.
10.-Añadimos una nueva capa de trama, inundamos con negro . Seleccionamos todo/Contraemos 3 px y presionamos Supr para obtener el marco. Añadimos copy del autor, nuestro sello y personalizamos.
Guardamos como png.
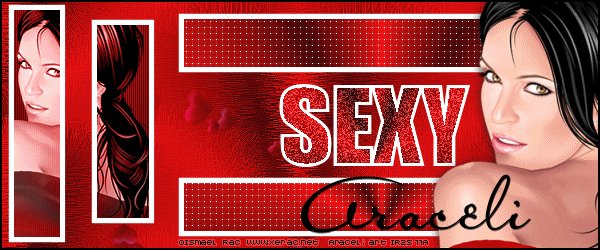
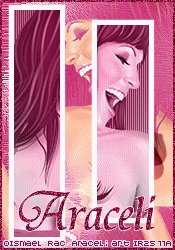
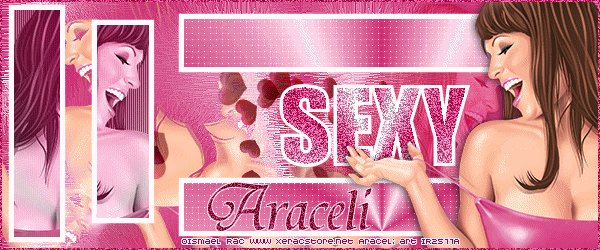
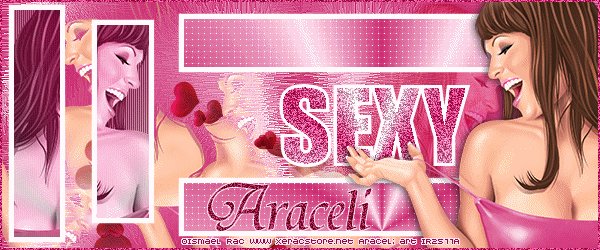
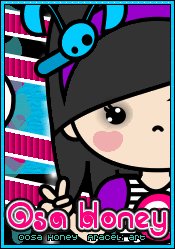
Aquí otro ejemplo con el arte de Nuria.